Website Architecture: Don’t Take it Lightly!
How you build your website is just as important as what you put on it. It’s true – some people devote their whole career to figuring out the best way to design a website’s build.
There’s more to building a website than linking together web page after web page and calling it a day – especially if you’re trying to run a successful digital marketing campaign. Whether you have an ecommerce website or a brick-and-mortar store, not paying attention to your website design will surely hurt your business goals.
What Is Website Architecture?
Now that we’ve scared you — let’s explain just what website architecture is. Website architecture refers to the design of where you place information and specific pieces of content on your site. It’s basically how you group your different webpages and which one links to which.
Information Architecture vs. Website Architecture
Website architecture is a subcategory of information architecture. While they’re often used interchangeably, information architecture is not website-specific. It focuses on labeling, organizing, and structuring any shared information systems, from library systems to software. While we would love to tell you how to best organize your bookshelves and binders, we’ll focus specifically on your website’s pages.
Why Is Site Architecture Important?
Maybe you think it’s good enough to just have your website content up on all your individual pages, but this isn’t the case. Without a solid website hierarchy, you’re ignoring your user’s needs — and hurting your on-page SEO.
Site Structure Impacts User Experience
A good site structure makes your site user-friendly. Without it, your visitors can’t easily locate important pages. Smart site architecture is an important part of user interface and usability. A site that’s confusing to navigate increases bounce rate and loses your target audience’s attention – which hurts your conversion rates, not to mention your SEO score.
Site Structure Impacts SEO
A high bounce rate may not hurt your SEO score – but a bad site structure can hurt your page ranking in other ways.
A hard-to-navigate website also hurts your search engine optimization. When you organize your web pages well, it helps the search engine crawlers easily categorize your site, increasing your pagerank on the SERPs.
Don’t pay attention to your site structure? Well – fewer people are likely to see your ecommerce site, let alone stay on it long enough to find your product pages.
3 Ways to Build a Good Website Structure
Are you set up for success when it comes to building a new website or redesigning an old one? Here are three key points for building a solid website structure.
Plan Out Your Navigation Menu
Nothing works well without being planned out first. Before you start building your site, you need to plan out where everything is going to go and how. The best way to organize things is to keep similar related pages together – but with what structure?
Flat vs. Deep Website Structure
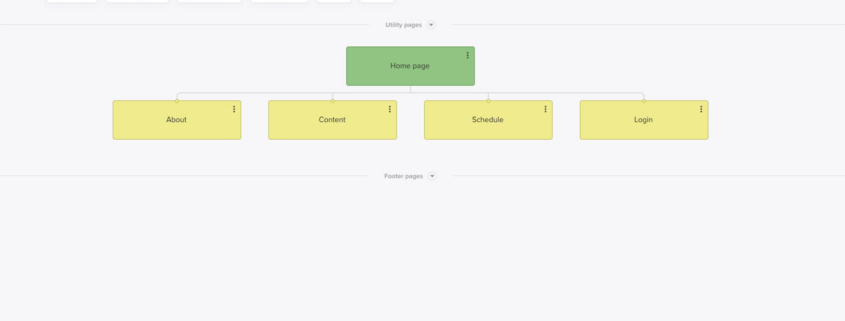
Typically, there are two ways you can think of website structure: flat and deep. This refers to the number of clicks it takes to reach a specific page. The more clicks it takes to get somewhere, the deeper the structure.
Flat architecture means fewer clicks to get to any given page from your homepage – which is better for both user experience and search engine crawlers.
Good flat website architecture has several category pages you can navigate to from the first page – and those have several subcategories you can navigate to – and so on until each page is grouped together.
Deep website architecture means your first page may lead to one other page, which leads to three other pages, which each lead to one other page – building unnecessary clicks, which is no good when it comes to navigation.
Try to keep each page within reach using just three to four clicks from their parent pages – the upper-level pages, or main categories, your customers will be navigating from. Build a sitemap before you start building the website to plan out where each page will go and how many clicks it takes to get there.
Simple URL Structure
You also want to make sure that your URL structure is simple. Many website builders like WordPress already build short, user-friendly URLs based on your title heading. You can also create your own subdirectories and URLs.
When naming your pages and grouping them into a hierarchy, simple, accurate names are important for keeping your URLs relevant, memorable, and easy to navigate.
Intelligent Internal Linking Structure
You want to make sure you’re using internal links to lead to related pages on your website. This helps customers find what they’re looking for – and signal to the search engine crawlers the structure of your site and increase your authority.
You especially want to build internal links to your most important pages so they’re easy for your customers to find — plus, it indicates their importance to the crawlers. Using relevant SEO keywords for the anchor text to your internal links also helps signal their relevance.
Quality User Experiences Start With Professionally Structured Sites
Building a good website takes more than just free templates – it takes focused planning and optimization know-how. And that just happens to be our expertise here at iSynergy. We can build the bones of a high-converting website and supply the meat of high-quality SEO content. If you struggle with finding the time or understanding how to develop website architecture – never fear; the experts are here. Just reach out.